Đối với các trang web thương mại điện tử, tối ưu hóa trang sản phẩm là một trong những khía cạnh quan trọng nhất của SEO.
Các trang sản phẩm được tối ưu hóa sẽ nâng cao trải nghiệm của người dùng và xếp hạng tốt hơn cho các thuật ngữ tìm kiếm đuôi dài, thường có mức độ cạnh tranh thấp hơn và mục đích thương mại cao. Điều này rất quan trọng đối với thương mại điện tử vì người dùng tìm kiếm các sản phẩm cụ thể thường ở xa hơn trong kênh bán hàng và có nhiều khả năng mua hàng hơn.
Trong bài viết này, tôi sẽ thảo luận một số khuyến nghị để tối ưu hóa các trang sản phẩm thương mại điện tử cho SEO, bao gồm cải thiện các yếu tố trên trang, tận dụng tối đa các đoạn trích phong phú và tăng cường sự tương tác của người dùng.
Nội dung
1. Bắt đầu bằng nghiên cứu từ khóa chuyên sâu
2. Điều chỉnh tên sản phẩm (H1) và tiêu đề để phù hợp với tìm kiếm của người dùng
3. Thêm nội dung độc đáo, hữu ích
4. Triển khai cấu trúc tiêu đề ngữ nghĩa
5. Tối ưu hóa hình ảnh
6. Sử dụng HTML ngữ nghĩa
7. Thêm mô tả meta độc đáo
8. Sử dụng dữ liệu có cấu trúc (và ghép nối với Merchant Center)
9. Bao gồm đánh giá của khách hàng
10. Thêm liên kết nội bộ
11. Quản lý các biến thể một cách chính xác
12. Thiết lập sơ đồ trang web XML
13. Có chiến lược ngừng sản xuất + hết hàng
14. Hãy chọn lọc khi liên kết và lập chỉ mục
1. Bắt đầu bằng nghiên cứu từ khóa chuyên sâu
Nghiên cứu từ khóa là bước đầu tiên cần thiết vì dữ liệu có thể hướng dẫn thứ tự tối ưu hóa các trang và cách tối ưu hóa chúng.
Có một số cách tôi thường thực hiện, tùy thuộc vào quy mô của trang web:
- Thu thập tên sản phẩm và dữ liệu
- Sử dụng Site Explorer của Ahrefs
- Sử dụng Ahrefs' Keyword Explorer
Thu thập dữ liệu cho các trang web lớn
Một thách thức đáng kể đối với một số nghiên cứu từ khóa trang sản phẩm là số lượng lớn các trang mà nhiều cửa hàng thương mại điện tử có. Ví dụ, nhập thủ công các từ khóa mục tiêu cho 20,000 sản phẩm và nghiên cứu chúng sẽ mất nhiều tuần. Do đó, cần có một phương pháp hiệu quả hơn.
Một cách tiếp cận là thu thập dữ liệu từ các trang sản phẩm để tạo bộ từ khóa, sau đó sử dụng Keyword Explorer để thu thập dữ liệu từ khóa hàng loạt.
Sau đây là cách tôi thực hiện đối với AO (Thiết bị trực tuyến):
Đầu tiên, tôi sẽ tiến hành một số nghiên cứu nhanh để hiểu cách người dùng thường tìm kiếm các loại sản phẩm khác nhau. Để thực hiện việc này, tôi sẽ tìm kiếm sản phẩm trên Google và sau đó:
- Sao chép URL của trang vào Site Explorer
- Tới Từ khóa không phải trả tiền báo cáo
- Lọc 5 từ khóa xếp hạng cao nhất

Ví dụ, chúng ta có thể thấy ở trên rằng hầu hết mọi người tìm kiếm chiếc TV thông minh này với một số kết hợp của tên thương hiệu và SKU. Nhưng một số ít người cũng bao gồm danh mục (“TV thông minh”) và các thuộc tính liên quan khác trong truy vấn của họ.
Được trang bị thông tin này, tôi có thể thử trích xuất dữ liệu đó từ trang đó (và tất cả các trang tương tự khác trên trang web).
Thông thường, bạn có thể tìm thấy những gì bạn cần để thu thập trong bảng thông số kỹ thuật hoặc tương tự. Đối với AO, họ có một số JSON chứa dữ liệu sản phẩm được nhúng trong HTML.

JSON này có trên mọi trang sản phẩm, vì vậy tôi sẽ trích xuất toàn bộ dữ liệu đó bằng công cụ trích xuất tùy chỉnh của Screaming Frog:

Tôi cũng trích xuất các danh mục và danh mục phụ. AO có thông tin này ở dạng JSON, nhưng bạn cũng có thể trích xuất thông tin này bằng cách thu thập dữ liệu.
Sau đây là một ví dụ về biểu thức chính quy mà tôi đã sử dụng để trích xuất dữ liệu từ JSON:
<[^>]*id="product-json"[^>]*>[^<]*"sku":\s*"([^"]*)"*Bắt đầu thu thập dữ liệu, sau đó chuyển đến tab trích xuất tùy chỉnh và xuất. Bạn có thể cần thử và sai để trích xuất dữ liệu bạn muốn một cách chính xác. Nếu bạn không phải là chuyên gia về regex, tôi khuyên bạn nên sử dụng ChatGPT; nếu bạn muốn có lời nhắc ví dụ, đây là một lời nhắc từ tài nguyên lời nhắc ChatGPT của tôi dành cho SEO.

Tôi chưa thu thập đầy đủ thông tin trên trang web cho ví dụ này, nhưng sau khi xuất, tệp CSV sẽ trông như thế này.

Tiếp theo, tôi có thể sử dụng công thức TEXTJOIN để hợp nhất SKU và tên thương hiệu theo định dạng tôi muốn như thế này –
=(LOWER(TEXTJOIN(" ",TRUE,B6:C6)))
Sau đó, sao chép và dán cột từ khóa vào Keyword Explorer.

Hiện tại, chúng tôi có dữ liệu cơ hội từ khóa cho các sản phẩm này. Chỉ số TP (Traffic Potential) đặc biệt hữu ích. Chỉ số này giúp chúng tôi hiểu được tổng tiềm năng lưu lượng truy cập, ngay cả khi kết hợp thương hiệu cộng với mã sản phẩm mà chúng tôi đã sử dụng không phải là truy vấn được tìm kiếm nhiều nhất.
Đây chỉ là một ví dụ về cách bạn có thể thu thập dữ liệu hữu ích hàng loạt. Phương pháp sẽ thay đổi cho từng trang web, nhưng quy trình thì giống nhau.
Đôi khi, bạn chỉ có thể trích xuất H1, và đôi khi, các bảng spec. Nếu bạn may mắn, như trong ví dụ này, sẽ có một số JSON với tất cả dữ liệu bạn cần.
Trong khi tôi tập trung vào các trang sản phẩm cho hướng dẫn này, tôi đã viết một ví dụ khác trên blog của mình để phân tích cấu trúc trang web của đối thủ cạnh tranh bằng phương pháp tương tự. Rất đáng để đọc nếu bạn quan tâm đến việc thu thập dữ liệu cho mục đích SEO.
Sử dụng Site Explorer của Ahrefs
Nếu không thể thu thập thông tin, bạn có thể thu thập dữ liệu cho các trang web lớn bằng Site Explorer của Ahrefs. Nhưng phương pháp này có thể không chính xác. Nó cũng yêu cầu phải có tất cả các trang sản phẩm trong một thư mục URL.
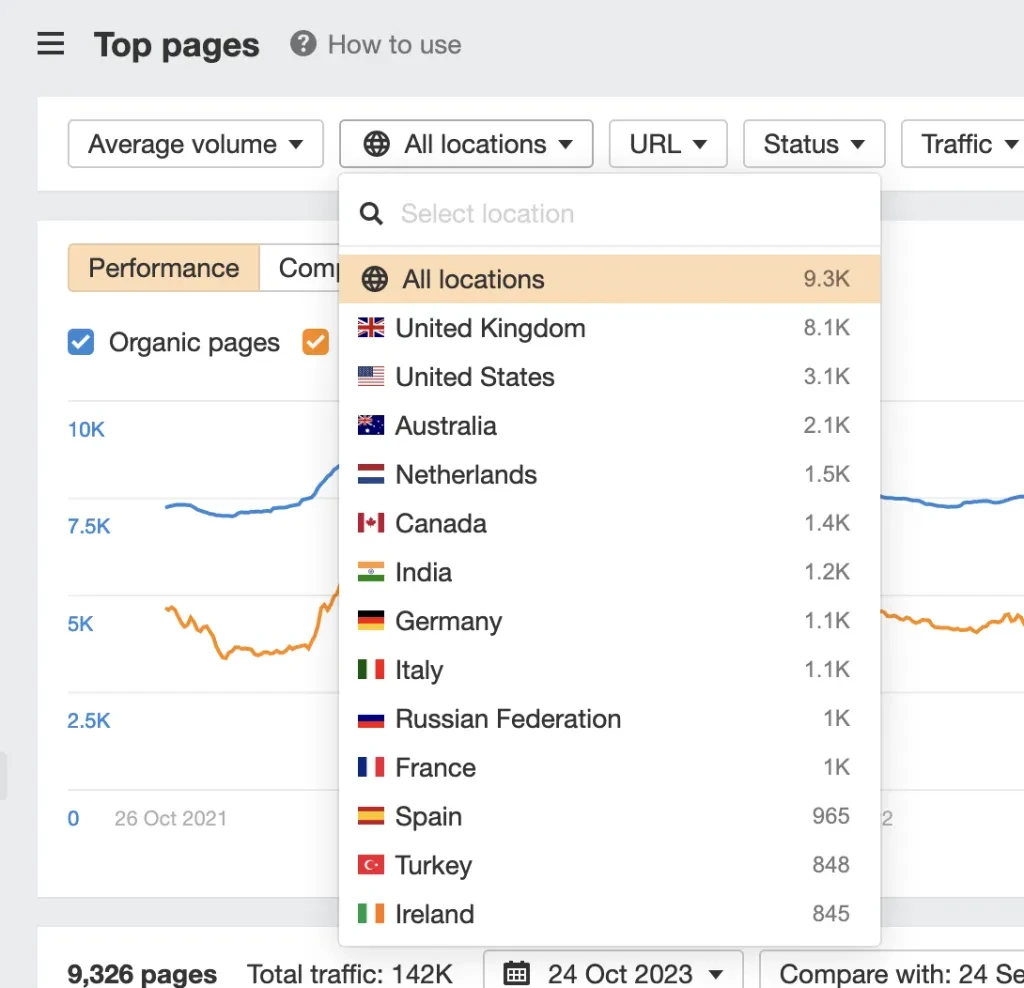
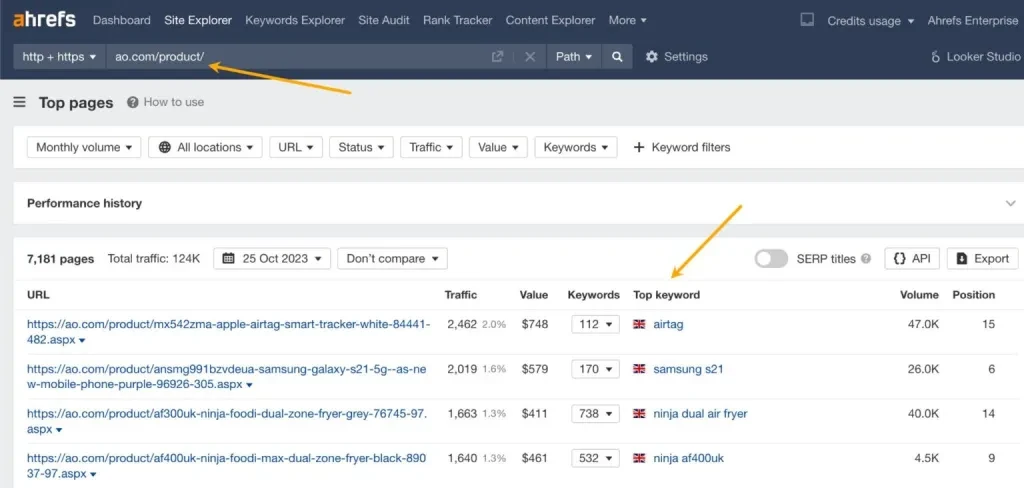
Bắt đầu bằng cách nhập tên miền và thư mục nơi các trang sản phẩm được đặt (ví dụ: 'www.example.com/product/') vào Site Explorer. Tiếp theo, hãy đi đến Các trang hàng đầu báo cáo và lọc theo quốc gia bạn muốn có dữ liệu.

Sau đó, sử dụng cột 'Từ khóa hàng đầu' để xác định từ khóa mang lại nhiều lưu lượng truy cập nhất cho URL.
Cách tiếp cận này hiệu quả hơn đối với các trang web đã có thứ hạng tốt. Tuy nhiên, từ khóa thu hút nhiều lưu lượng truy cập nhất chưa chắc đã là từ khóa tốt nhất cho trang. Vì vậy, bạn có thể nhận được kết quả hỗn hợp.

LƯU Ý PHỤ. Điều thú vị cần lưu ý trong ví dụ trên là cũng có thể có cơ hội xuất từ báo cáo Trang hàng đầu, sau đó sử dụng cấu trúc URL sản phẩm để thu thập từ khóa bằng cách sử dụng một số công thức REGEXREPLACE và REGEXEXTRACT.
Sử dụng Ahrefs' Keyword Explorer
Bạn cũng có thể nhập thủ công các từ khóa mục tiêu vào Keyword Explorer và thực hiện nghiên cứu cụ thể cho một sản phẩm. Tuy nhiên, cách tiếp cận này chỉ khả thi nếu có ít sản phẩm để nghiên cứu vì tốn nhiều thời gian hơn.
Thông thường, bạn sẽ cần sử dụng nhiều chiến thuật khác nhau để có được kết quả tốt nhất cho các cửa hàng có nhiều loại sản phẩm khác nhau.
2. Điều chỉnh tên sản phẩm (H1) và tiêu đề để phù hợp với tìm kiếm của người dùng
Sử dụng các mẫu thẻ tiêu đề và H1 chung để có kết quả tối ưu. Các mẫu này nên kết hợp H1 sản phẩm và dữ liệu sản phẩm có liên quan khác, chẳng hạn như SKU hoặc tên thương hiệu để tạo định dạng hiệu quả nhất, được hướng dẫn bởi nghiên cứu từ khóa của bạn.
Hãy cân nhắc tạo mẫu cho từng cấp độ danh mục nếu bạn điều hành một cửa hàng lớn. Ví dụ, TV có thể cần mẫu tiêu đề/H1 khác với cáp.
Bạn sẽ cần phải làm điều này nếu nghiên cứu từ khóa của bạn cho thấy người dùng tìm kiếm các sản phẩm khác nhau mà bạn bán theo cách khác nhau.
Ví dụ, AO sử dụng các mẫu khác nhau cho nhiều danh mục khác nhau.
Các đối với các sản phẩm AV (nghe nhìn) của họ, luôn bắt đầu bằng sự kết hợp giữa thương hiệu và mã sản phẩm.

Tuy nhiên, khi xem trang bằng Thanh công cụ SEO Ahrefs, họ không theo xu hướng này thông qua thẻ tiêu đề, điều mà họ có thể nên làm để phù hợp hơn với truy vấn tìm kiếm của người dùng:

Trong danh mục 'Âm thanh' của AO, họ đã thay đổi H1 thành chỉ là tên thương hiệu + tên sản phẩm thay vì kết hợp mã sản phẩm + tên thương hiệu như hiển thị trước đó.

Có thể họ đã làm điều này vì người dùng không tìm kiếm mã sản phẩm cho sản phẩm này, như được hiển thị trong Keyword Explorer.

Tất nhiên, trong một số trường hợp, bạn sẽ muốn thiết lập kết hợp H1/tiêu đề phù hợp nhất với truy vấn tìm kiếm và mục đích của người dùng đối với từng sản phẩm nếu lượng truy cập tiềm năng xứng đáng với thời gian đầu tư.
3. Thêm nội dung độc đáo, hữu ích
Mô tả của nhà sản xuất đóng vai trò là nền tảng hữu ích cho cửa hàng của bạn. Tuy nhiên, bạn đang ở vị thế tuyệt vời với tư cách là nhà bán lẻ để cung cấp nhiều hơn những gì nhà sản xuất cung cấp.
Điều này có thể bao gồm việc đưa ra các khuyến nghị hoặc so sánh để hỗ trợ khách hàng trong quyết định mua hàng.
Có rất nhiều chiến lược để làm cho trang sản phẩm của bạn có lợi hơn. Sau đây là một số ví dụ.
Thêm Câu hỏi thường gặp
Câu hỏi thường gặp là cách tuyệt vời để cung cấp thông tin bổ sung về sản phẩm của bạn một cách ngắn gọn. Ví dụ, Virgin Experience Days có accordion trả lời các phản đối chính của người dùng trước khi mua, chẳng hạn như kế hoạch trong ngày của hoạt động, bảo hiểm, tình trạng sẵn có, v.v.

Thêm một đánh giá ngắn
Bên cạnh mô tả của nhà sản xuất, hãy viết một ý kiến ngắn về suy nghĩ của bạn về sản phẩm. Điều này hiệu quả nhất đối với các sản phẩm vật lý.
Nhà bán lẻ máy chiếu Projectorpoint đã thực hiện điều này một cách xuất sắc bằng cách viết 4 hoặc 5 đoạn văn trên các trang sản phẩm quan trọng và chấm điểm chúng theo các tiêu chí đã đặt ra.

Thêm một câu hỏi và trả lời
Thêm phần Hỏi & Đáp vào trang sản phẩm là một cách tuyệt vời để giải đáp thắc mắc của khách hàng, nâng cao nội dung và hỗ trợ đưa ra quyết định mua hàng sáng suốt.
Lấy câu hỏi từ khách hàng hoặc đối thủ cạnh tranh và đưa ra câu trả lời rõ ràng, súc tích và có giá trị. Toner Giant là một ví dụ tuyệt vời về một thương hiệu làm tốt điều này.

Luôn cung cấp thông tin cần thiết
Mỗi ngành đều có một thông tin quan trọng ảnh hưởng lớn đến lựa chọn mua hàng của khách hàng. Cung cấp thông tin này rất hữu ích, đây chính xác là loại nội dung mà Google đang tìm kiếm khi xếp hạng.
Điều này nghe có vẻ đơn giản, nhưng nhiều trang web không cung cấp thông tin này trên các trang sản phẩm. Sau đây là một số ví dụ về nội dung hữu ích có thể có trên các trang sản phẩm cho các ngành khác nhau:
- Quần áo và giày dép: Cung cấp bảng kích thước chi tiết cho từng mặt hàng quần áo hoặc mẫu giày.
- Thiết bị điện tử: Liệt kê rõ ràng các tính năng chính như thời lượng pin hoặc dung lượng lưu trữ.
- Đồ đạc: Cung cấp số đo chiều cao, chiều rộng và chiều sâu để đảm bảo sản phẩm phù hợp với không gian dự định.
- Sản phẩm đẹp: Liệt kê chi tiết danh sách đầy đủ các thành phần để phục vụ những người bị dị ứng hoặc có sở thích cụ thể. Ngoài ra, hãy giải thích lý do tại sao thông tin này lại có trong sản phẩm.
- Thực phẩm: Trình bày bảng phân tích dinh dưỡng chi tiết cho mỗi khẩu phần ăn.
- Sách: Tóm tắt hoặc giới thiệu ngắn gọn để cung cấp cho người đọc cái nhìn sâu sắc về nội dung.
- Thiết bị thể thao:Mô tả vật liệu được sử dụng và độ bền của nó, đặc biệt đối với các vật dụng như vợt tennis hoặc giày chạy bộ.
- Đồ trang sức: Nêu chi tiết loại kim loại hoặc đá quý và hướng dẫn chăm sóc để duy trì độ sáng bóng và tránh hư hỏng.
Thêm nội dung sáng tạo, hữu ích
Ngoài ra, hãy cân nhắc những cách sáng tạo để nhấn mạnh những ưu điểm và tính năng của sản phẩm.
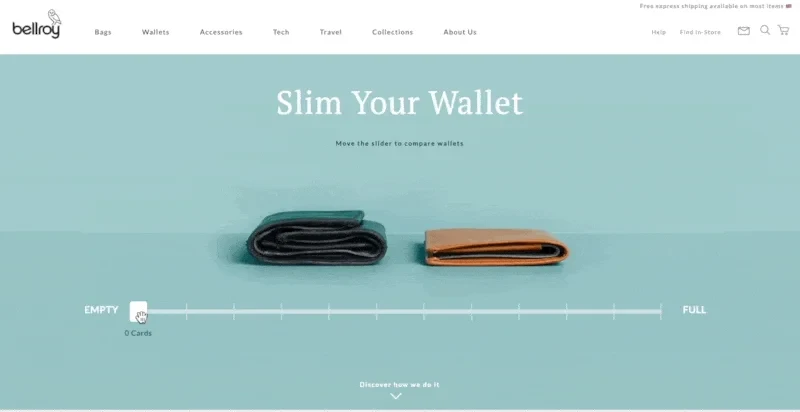
Bellroy thực hiện điều này rất tốt bằng cách giới thiệu ví mỏng của họ so với ví thông thường. Điều này làm nổi bật điểm bán hàng chính của họ: ví của họ vẫn mỏng và nhỏ ngay cả khi đầy.

Việc thêm nội dung hữu ích như thế này cũng biến trang sản phẩm của bạn thành tài sản có thể liên kết, giống như Bellroy đã làm.

Phần lớn thành công này là nhờ vào sản phẩm tuyệt vời của họ và cách họ giới thiệu những ưu điểm của sản phẩm một cách thông minh.
Có nhiều cách để bạn có thể lặp lại thành công này; sau đây là một số cách để bạn cân nhắc, cùng với các ví dụ về các thương hiệu triển khai các chiến lược tương tự (mặc dù không phải lúc nào cũng trực tiếp trên các trang sản phẩm):
- Máy tính:Casper, thương hiệu nệm, có máy tính giấc ngủ giúp người dùng xác định lịch trình ngủ của họ dựa trên thời gian thức dậy.
- Tính năng so sánh tương tác:Apple sử dụng hiệu quả chiến lược này để so sánh các mẫu iPhone, iPad và máy Mac khác nhau.
- Kinh nghiệm thực tế mở rộng:IKEA sử dụng AR thông qua ứng dụng IKEA Place, cho phép khách hàng đặt đồ nội thất trong nhà mình một cách ảo để xem chúng vừa vặn và trông như thế nào.
- Hướng dẫn kích thước và dụng cụ lắp:ASOS sử dụng “Trợ lý phù hợp” để đề xuất kích cỡ dựa trên thông tin chi tiết của khách hàng và các đơn đặt hàng trước đó.
- Thông tin về tác động môi trường hoặc tính bền vững so với đối thủ cạnh tranh:Patagonia cung cấp thông tin về tác động môi trường và các hoạt động phát triển bền vững của họ.

- Thông tin về quá trình sản xuất hoặc câu chuyện nguồn gốc:Everlane trình bày chi tiết quá trình sản xuất, từ khâu tìm nguồn nguyên liệu, sản xuất đến chi phí để tạo ra sản phẩm.

- Nội dung do người dùng tạo như ảnh hoặc video của khách hàng: Glossier khuyến khích người dùng đăng ảnh của riêng họ sử dụng sản phẩm của mình, tạo cảm giác cộng đồng.

- Xem sản phẩm 360 độ hoặc thử đồ ảo:Warby Parker cung cấp tính năng thử kính ảo bằng camera trên điện thoại.

- Video trình diễn hấp dẫn:Blendtec, nổi tiếng với loạt video “Will it Blend?”, giới thiệu sức mạnh và độ bền của máy xay sinh tố của họ.
- Phân tích chi tiết sản phẩm, hiển thị tất cả các thành phần và chức năng của chúng: Dyson thường phân tích từng thành phần của máy hút bụi trong cả hình ảnh và nội dung video để chứng minh công nghệ tiên tiến của họ.
- Các câu đố hoặc công cụ tương tác:Sephora cung cấp các bài kiểm tra như “Foundation Finder” để giúp khách hàng tìm được sản phẩm phù hợp nhất với nhu cầu cụ thể của họ.

4. Triển khai cấu trúc tiêu đề ngữ nghĩa
Cấu trúc tiêu đề ngữ nghĩa là điều cần thiết để cải thiện khả năng truy cập và khả năng đọc của trang web của bạn. Nó giúp người dùng hiểu được phân cấp nội dung và nhanh chóng tìm thấy thông tin cần thiết.
Thực hành này cũng rất quan trọng đối với SEO vì thuật toán của công cụ tìm kiếm sẽ hiểu cấu trúc trang tốt hơn.
Để sử dụng thẻ tiêu đề một cách hiệu quả trên các trang sản phẩm của bạn, hãy ghi nhớ những điểm sau:
- Thẻ H1 là tiêu đề chính của bạn; nó thường khớp chặt với văn bản trong thẻ tiêu đề. Chỉ nên có một thẻ H1 cho mỗi trang.
- Thẻ H2 là tiêu đề phụ biểu thị các phần chính trong trang của bạn.
- Thẻ H3-H6 được sử dụng cho các tiểu mục trong các phần này.
- Mỗi cấp độ phải được lồng vào cấp độ phía trên nó — ví dụ, thẻ H3 phải được lồng vào phần H2, v.v. Bạn không nên nhảy cấp độ, vì vậy đừng chuyển từ H2 sang H4.
- Viết tiêu đề có tính mô tả và súc tích.
Sau đây là ví dụ về cách Bellroy có thể thực hiện điều này cho trang sản phẩm:
- H1: Ví mỏng Bellroy
- H2: Các tính năng chính
- H3: Thiết kế siêu mỏng
- H3: Vật liệu cao cấp, có nguồn gốc bền vững
- H3: Bảo vệ RFID
- H2: Đánh giá của khách hàng
- H3: Đánh giá 1
- H3: Đánh giá 2
- H3: Đánh giá 3
- H2: Cách chăm sóc ví của bạn
- H3: Hướng dẫn vệ sinh
- H3: Mẹo bảo trì
- H2: Các tính năng chính
Cấu trúc này cung cấp luồng thông tin rõ ràng, hợp lý để giúp người dùng và công cụ tìm kiếm hiểu và điều hướng trang.
5. Tối ưu hóa hình ảnh
Sử dụng ảnh hoặc video chất lượng cao để hiển thị sản phẩm của bạn từ nhiều góc nhìn khác nhau. Điều này nâng cao chất lượng trang sản phẩm của bạn, có thể cải thiện thứ hạng của chúng, nhưng cũng mở ra cho bạn cơ hội nhận được lưu lượng truy cập qua Google Images.
Đối với một số loại sản phẩm nhất định, như đồ trang trí hoặc thời trang, nhiều người dùng sử dụng tìm kiếm hình ảnh để khám phá sản phẩm. Sau đây là ví dụ về danh sách kết quả hình ảnh trông như thế nào đối với tìm kiếm hình ảnh "bàn phụ bằng gỗ óc chó" - Google hiển thị hình ảnh này trong kết quả tìm kiếm trực tiếp từ trang sản phẩm.

Bên dưới kết quả hình ảnh đã chọn, Google cũng hiển thị những sản phẩm có hình ảnh tương tự.

Nhưng làm sao để đảm bảo sản phẩm của bạn hoạt động tốt trên tìm kiếm hình ảnh? Sau đây là một số gợi ý.
Sử dụng văn bản thay thế mô tả và tên tệp
Văn bản thay thế rất quan trọng đối với khả năng truy cập vì nó mô tả hình ảnh cho người dùng khiếm thị.
Văn bản thay thế và tên tệp mô tả cho hình ảnh sản phẩm trên trang web của Bellroy sẽ trông giống như thế này:
<img src="bellroy-slim-wallet-black.jpg" alt="Bellroy Slim Wallet in Black">Văn bản thay thế này mô tả chính xác hình ảnh, giúp ích cho cả công cụ tìm kiếm và trình đọc màn hình.
ĐỌC THÊM
- Văn bản thay thế cho SEO: Cách tối ưu hóa hình ảnh của bạn
Sử dụng
Một vấn đề phổ biến với SEO hình ảnh là sử dụng CSS để đưa hình ảnh vào làm thành phần nền thay vì thẻ trong HTML.
Tất cả hình ảnh phải được bao gồm trong mã HTML với thẻ để đảm bảo Google có thể lập chỉ mục hình ảnh một cách hiệu quả như thế này:
<img src="/images/bellroy-slim-wallet-black.jpg">Lưu trữ hình ảnh trên tên miền của riêng bạn
Mặc dù không cần thiết, nhưng việc lưu trữ trên tên miền của bạn thay vì lưu trữ trên tên miền của bên thứ ba sẽ giúp bạn theo dõi hiệu suất của mình trong Google Images dễ dàng hơn. Tất cả những gì bạn cần làm là thay đổi bộ lọc loại tìm kiếm thành "Hình ảnh" trong Google Search Console.

Nếu bạn đang sử dụng CDN hình ảnh, hãy đảm bảo rằng CDN bạn chọn cung cấp tùy chọn CNAME tùy chỉnh để bạn có thể lưu trữ trên một tên miền phụ như images.yoursite.com.
6. Sử dụng HTML ngữ nghĩa
HTML ngữ nghĩa là một cách tuyệt vời để cải thiện mức độ hiểu nội dung của bạn của công cụ tìm kiếm. Trong khi thẻ tiêu đề thường được thảo luận cho mục đích SEO, vẫn còn một số cách khác để tối ưu hóa các trang sản phẩm bằng đánh dấu ngữ nghĩa.
Sau đây là một số ví dụ chính:
- Danh sách định nghĩa (DL, DT, DD) hoặc: Những thứ này có thể được sử dụng để cấu trúc và trình bày dữ liệu đặc tả theo cách rõ ràng và có tổ chức. DL biểu diễn danh sách, DT biểu diễn thuật ngữ hoặc nhãn và DD biểu diễn định nghĩa hoặc giá trị. Bạn có thể tùy chọn bao bọc DT và DD trong với mục đích tạo kiểu.
- Danh sách không có thứ tự (UL) và các mục danh sách (LI): Sử dụng thẻ UL và LI có thể giúp tạo danh sách có dấu đầu dòng để làm nổi bật các tính năng, lợi ích hoặc thông tin liên quan khác về sản phẩm của bạn. Bạn cũng có thể sử dụng nó cho băng chuyền sản phẩm.
- Những ví dụ khác: Có nhiều thành phần HTML ngữ nghĩa khác có thể được sử dụng để nâng cao cấu trúc và ý nghĩa của các trang sản phẩm của bạn. Một số ví dụ bao gồm sử dụng để nhóm nội dung liên quan, để xác định các phần sản phẩm riêng lẻ hoặc Và .
Trong số những điều trên, tôi thích sử dụng danh sách định nghĩa nhất và luôn áp dụng chúng cho khách hàng của mình. Hãy lấy Virgin Experience Days, một trong những khách hàng của tôi, làm ví dụ.
Tôi đang khám phá các phương pháp để mở rộng đoạn trích SERP của họ trên các trang sản phẩm. Tôi nhận thấy mỗi trang có danh sách thông tin sản phẩm hữu ích. Bao gồm các chi tiết như địa điểm khả dụng, những người liên quan và thời hạn hiệu lực của sản phẩm.

Trước đây, diện tích sử dụng các thẻ thiếu ý nghĩa ngữ nghĩa. Tôi đã yêu cầu thay đổi danh sách định nghĩa. Kết quả là, đánh dấu của phần đó hiện trông như thế này:

Tôi hy vọng rằng Google sẽ bắt đầu hiển thị thông tin này trong kết quả tìm kiếm vì nó hiểu rõ hơn về cấu trúc nội dung. Vài tuần sau, hy vọng của tôi đã trở thành hiện thực. Thông tin sản phẩm có giá trị này cũng bắt đầu xuất hiện cùng với dữ liệu phong phú khác từ dữ liệu có cấu trúc trên danh sách SERP sản phẩm.

Bằng cách triển khai HTML ngữ nghĩa theo những cách khác nhau này, bạn có thể cung cấp cho các công cụ tìm kiếm nhiều ngữ cảnh hơn và giúp chúng dễ dàng hiểu được nội dung và mức độ liên quan của các trang sản phẩm của bạn. Điều này, đến lượt nó, có thể cải thiện thứ hạng và thông tin hiển thị trong danh sách SERP của bạn.
7. Thêm mô tả meta độc đáo
Nhiều nhà bán lẻ không chú trọng đến việc ưu tiên mô tả meta duy nhất cho SEO trang sản phẩm do số lượng sản phẩm họ kinh doanh quá lớn.
Để giải quyết vấn đề này, họ thường sử dụng các mẫu để tạo mô tả meta bằng cách sử dụng tên trang sản phẩm và bất kỳ thuộc tính sản phẩm có liên quan nào.
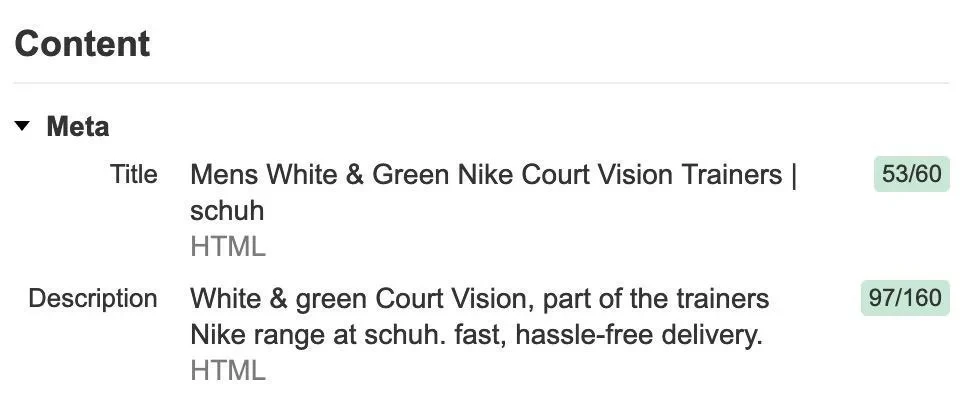
Ví dụ, Schuh, một cửa hàng giày dép, tạo mô tả meta cho trang sản phẩm theo cách này.

Vấn đề chính là mô tả meta quá chung chung. Chúng không mô tả sản phẩm đang được bán hoặc không thực hiện tốt việc khớp ý định và thu hút lượt nhấp.
Rất may, các mô hình ngôn ngữ lớn (LLM) như GPT đã giúp việc tạo mô tả siêu dữ liệu tuân theo các thông lệ tốt nhất trở nên dễ dàng.
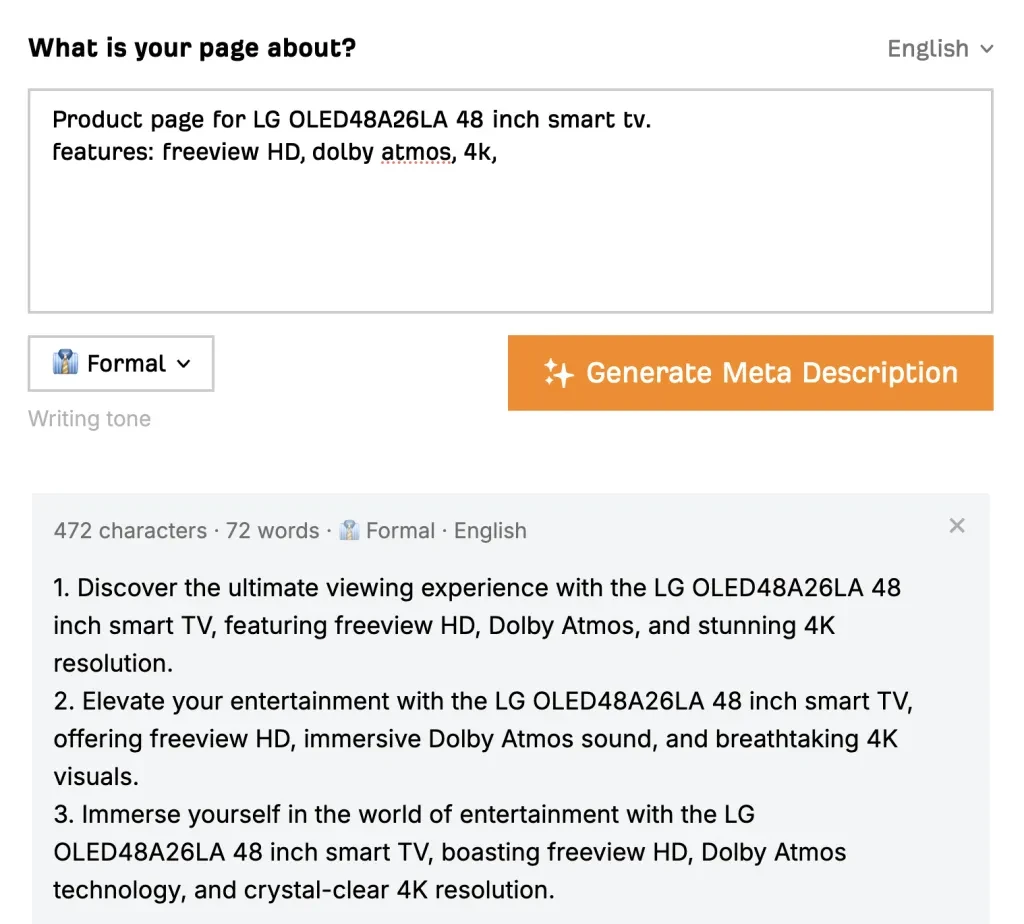
Bây giờ, bạn có thể dễ dàng cung cấp một số thông tin trong lời nhắc và sau đó yêu cầu AI tạo mô tả. Bạn có thể sử dụng trình tạo mô tả meta AI miễn phí của Ahrefs để thực hiện việc này. Chỉ cần mô tả trang của bạn, chọn giọng văn và đặt số lượng biến thể bạn muốn.

8. Sử dụng dữ liệu có cấu trúc (và ghép nối với Merchant Center)
Dữ liệu có cấu trúc giúp tăng cường danh sách SERP của trang sản phẩm, thường cải thiện tỷ lệ nhấp và hiệu suất tự nhiên. Dữ liệu có cấu trúc bao gồm các chi tiết như tên sản phẩm, giá cả và tình trạng còn hàng, giúp công cụ tìm kiếm hiểu rõ hơn về nội dung trang.
Mặc dù dữ liệu có cấu trúc không phải là yếu tố xếp hạng, Gary Ilyses của Google lưu ý:
Nó sẽ giúp chúng tôi hiểu rõ hơn về các trang của bạn và gián tiếp dẫn đến thứ hạng tốt hơn theo một nghĩa nào đó, vì chúng tôi có thể xếp hạng dễ dàng hơn.
Việc ghép nối dữ liệu có cấu trúc với nguồn cấp dữ liệu sản phẩm từ Merchant Center sẽ tăng cường khả năng đủ điều kiện để có kết quả được làm phong phú và trải nghiệm tìm kiếm đa dạng, đồng thời cho phép danh sách Google Shopping miễn phí. Dữ liệu kép này tối ưu hóa khả năng hiển thị trên nhiều sản phẩm của Google.
Việc cung cấp dữ liệu có cấu trúc sẽ ảnh hưởng đến cách bạn được hiển thị trên nhiều sản phẩm khác nhau của Google, chẳng hạn như:
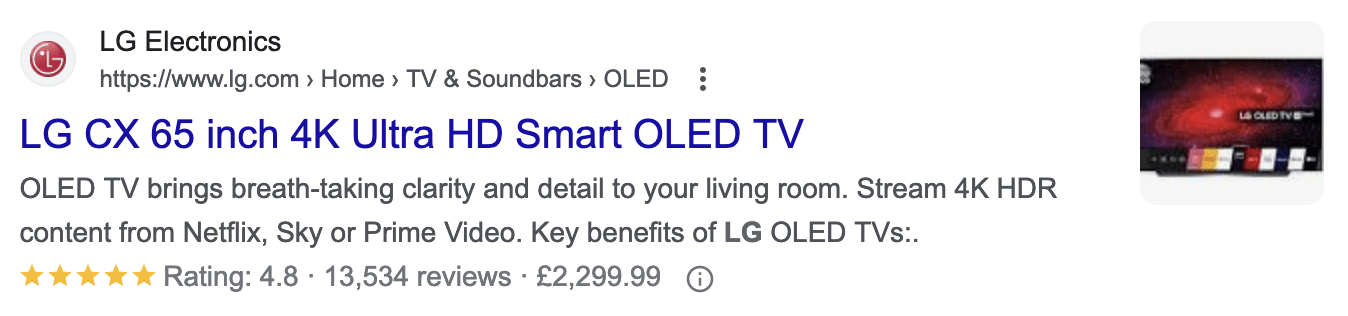
- Kết quả tìm kiếm chuẩn: Đây là dạng trình bày phong phú hơn cho các đoạn trích trong kết quả tìm kiếm. Chúng có thể bao gồm thông tin sản phẩm bổ sung như xếp hạng, thông tin đánh giá, giá cả và tình trạng còn hàng.

- Trải nghiệm niêm yết của người bán: Các trang mà người mua sắm có thể trực tiếp mua sản phẩm đủ điều kiện cho mục này. Google có thể cố gắng xác minh dữ liệu sản phẩm của người bán trước khi hiển thị thông tin trong kết quả tìm kiếm.
- Sản phẩm phổ biến: Tính năng này cung cấp hình ảnh trực quan phong phú về các sản phẩm đang được bán.

- Sản phẩm phổ biến: Tính năng này cung cấp hình ảnh trực quan phong phú về các sản phẩm đang được bán.
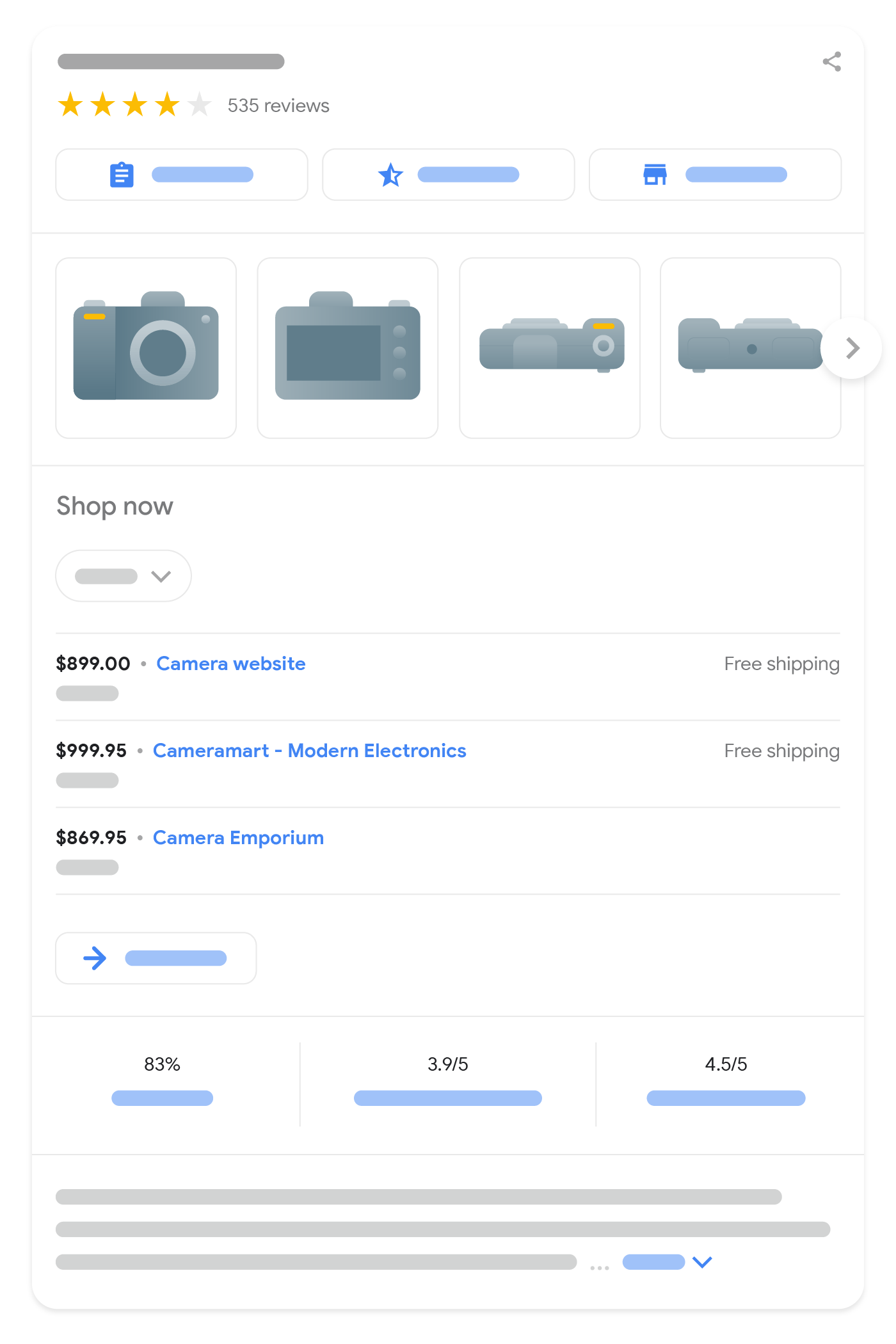
- Bảng kiến thức mua sắm: Thông tin chi tiết về sản phẩm cùng với danh sách người bán được hiển thị bằng các chi tiết như mã định danh sản phẩm

- Google Images: Tính năng này hiển thị giá cả và dữ liệu đánh giá cùng với hình ảnh sản phẩm được lập chỉ mục của bạn.
- Google Lens:Công cụ nhận dạng hình ảnh này có thể hiển thị thông tin sản phẩm phong phú.
Bạn thường tìm thấy giá cả và đánh giá trong kết quả chi tiết. Tuy nhiên, việc thêm nhiều chi tiết sản phẩm hơn vào dữ liệu có cấu trúc của bạn có thể cải thiện danh sách của bạn và giúp Google hiểu rõ hơn về nội dung của bạn. Dữ liệu này có thể bao gồm ưu và nhược điểm của sản phẩm, thông tin vận chuyển, trả lại và thông tin về kho.
Để sử dụng dữ liệu có cấu trúc, JSON-LD là tùy chọn được khuyến nghị. Sau đây là ví dụ về một số lược đồ sản phẩm đơn giản cho ví mỏng Bellroy. Bao gồm giá cả, vận chuyển, trả lại, đánh giá và nhiều thông tin khác:
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"sku": "bellroy-00001",
"gtin14": "01234567890123",
"name": "Bellroy Slim Wallet",
"image": [
"/images/bellroy-slim-wallet-black.jpg"
],
"description": "A slim, minimalist wallet made from premium, sustainably-sourced leather.",
"brand": {
"@type": "Brand",
"name": "Bellroy"
},
"offers": {
"@type": "Offer",
"url": "http://www.yourwebsite.com/bellroy-slim-wallet",
"itemCondition": "http://schema.org/NewCondition",
"availability": "http://schema.org/InStock",
"price": 79.00,
"priceCurrency": "USD",
"priceValidUntil": "2024-12-31",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 5.00,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 2,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 2,
"maxValue": 7,
"unitCode": "DAY"
}
}
},
"hasMerchantReturnPolicy": {
"@type": "MerchantReturnPolicy",
"applicableCountry": "CH",
"returnPolicyCategory": "http://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "http://schema.org/ReturnByMail",
"returnFees": "http://schema.org/FreeReturn"
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4.5,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Jane Doe"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.6,
"reviewCount": 150
}
}
</script>9. Bao gồm đánh giá của khách hàng
Đánh giá của khách hàng là một cách vô giá giúp người dùng đưa ra quyết định mua hàng và cũng có thể tác động đáng kể đến SEO. Sau đây là một số lợi ích chính của đánh giá đối với SEO trang sản phẩm:
- Nội dung có liên quan, hữu ích:Nội dung do người dùng tạo, chẳng hạn như bài đánh giá, cung cấp nội dung mới và có liên quan, hữu ích cho người dùng. Đây chính xác là loại nội dung mà Google muốn khen thưởng.
- CTR được cải thiện:Các trang sản phẩm có đánh giá tích cực thường có tỷ lệ nhấp chuột (CTR) cao hơn so với các trang không có đánh giá tích cực (nếu bạn thêm dữ liệu có cấu trúc được đề cập ở trên).
- Tăng tỷ lệ chuyển đổi (CVR): Nhiều nghiên cứu đã tìm thấy những lợi ích đáng kể cho CVR. Một nghiên cứu của Trung tâm nghiên cứu Spiegel cho thấy việc hiển thị các bài đánh giá có thể tăng CVR lên tới 270%. Một nghiên cứu tương tự của Bazaarvoice cho thấy các sản phẩm có 25 bài đánh giá nhận được lượng truy cập nhiều hơn 108% so với các sản phẩm không có bài đánh giá.
- Xây dựng niềm tin và sự minh bạch: Đánh giá cho thấy bạn coi trọng ý kiến của người dùng và minh bạch về chất lượng và hiệu suất của sản phẩm. Sự minh bạch này có thể tăng lòng trung thành của khách hàng và khả năng mua hàng lặp lại, có thể tác động gián tiếp đến SEO.
Vì vậy, rõ ràng là việc thu thập đánh giá là điều bạn nên làm; sau đây là một số mẹo bổ sung mà bạn cần cân nhắc để đảm bảo chúng tác động tích cực đến SEO.
Sử dụng phân trang có liên kết cho các trang sản phẩm
Một sai lầm SEO thường gặp trên các trang sản phẩm là lập chỉ mục nội dung đánh giá không đủ, thường là do chúng không thể thu thập thông tin.
Điều này thường xảy ra khi các trang web tải bài đánh giá bằng AJAX và không bao gồm phân trang có thể thu thập thông tin, hạn chế khả năng thu thập thông tin và lập chỉ mục nội dung bài đánh giá của công cụ tìm kiếm, điều này có thể giúp chúng hiểu được mức độ liên quan.
Sau đây là hai cân nhắc quan trọng để đảm bảo rằng công cụ tìm kiếm có thể lập chỉ mục đánh giá của khách hàng.
Sử dụng liên kết
Bạn nên sử dụng các liên kết chuẩn khi tạo phân trang cho các bài đánh giá của mình. Điều này đảm bảo các công cụ tìm kiếm có thể dễ dàng khám phá và thu thập dữ liệu từng trang thành phần. Sau đây là một ví dụ về cách bạn có thể triển khai điều này trong HTML:
<nav>
<ul class="pagination">
<li><a href="/vi/product-page">1</a></li>
<li><a href="/vi/product-page?page=2">2</a></li>
<li><a href="/vi/product-page?page=3">3</a></li>
<li><a href="/vi/product-page?page=4">4</a></li>
<li><a href="/vi/product-page?page=5">5</a></li>
<!-- etc. -->
</ul>
</nav>Kết hợp các chuẩn mực tự tham chiếu trên mỗi trang được phân trang
Các canonical tự tham chiếu thông báo cho các công cụ tìm kiếm rằng mỗi trang được phân trang phải được xử lý riêng. Điều này có thể giúp ngăn ngừa các vấn đề về nội dung trùng lặp.
Sau đây là cách bạn có thể thêm một chuẩn tự tham chiếu vào mỗi trang được phân trang:
<!-- On /product-page?page=2 -->
<link rel="canonical" href="http://example.com/product-page?page=2" />
<!-- On /product-page/reviews?page=3 -->
<link rel="canonical" href="http://example.com/product-page?page=3" />
<!-- etc. →ĐỌC THÊM
- Thẻ Canonical: Hướng dẫn đơn giản cho người mới bắt đầu
10. Thêm liên kết nội bộ
Liên kết nội bộ là một phần quan trọng trong việc cải thiện SEO cho các trang sản phẩm của bạn. Thêm các liên kết nội bộ chiến lược vào các sản phẩm và danh mục khác nhau giúp các công cụ tìm kiếm hiểu rõ hơn về cấu trúc trang web của bạn và giúp PageRank chảy khắp trang web.
Một yếu tố tuyệt vời của liên kết nội bộ trang sản phẩm là nó có thể được tự động hóa phần lớn. Sau đây là tổng quan về các loại liên kết nội bộ phổ biến mà bạn sẽ thấy trên các trang sản phẩm và cách chúng thường được triển khai.
Sản phẩm bổ sung
Thông thường, bạn sẽ thấy các sản phẩm bổ sung cho sản phẩm đang được mua. Đối với các nhà bán lẻ thời trang như Reiss, khi xem sản phẩm áo khoác, một sản phẩm bổ sung sẽ là đề xuất áo sơ mi và quần dài.

Điều này thường được chọn thủ công bởi người bán hàng trên trang web hoặc dựa trên quy tắc. Ví dụ: nếu sản phẩm là áo khoác, các quy tắc sẽ được định cấu hình để hiển thị các sản phẩm từ các danh mục như "áo sơ mi", "quần dài" và "khăn bỏ túi".
CÁC SẢN PHẨM CÓ LIÊN QUAN
Bên cạnh các sản phẩm bổ sung, bạn cũng thường thấy các sản phẩm có liên quan trực tiếp đến sản phẩm được xem.

Những thứ này thường được tự động hóa bằng cách hiển thị các sản phẩm thuộc cùng danh mục và đôi khi là những sản phẩm có thuộc tính chung với sản phẩm đang được xem.
Thường xuyên mua Cùng
Đây là một cách phổ biến khác để hiển thị các sản phẩm liên quan trên trang sản phẩm.
Amazon nổi tiếng với tính năng này; khi xem một sản phẩm, bạn thường sẽ thấy mục "Thường được mua cùng nhau" hiển thị các sản phẩm phổ biến mà người khác thường mua cùng với sản phẩm bạn đang xem.

Điều này được tự động hóa dựa trên dữ liệu mua hàng của khách hàng. Nếu khách hàng thường mua máy ảnh, chân máy và túi đựng máy ảnh, những mặt hàng này sẽ hiển thị.
Liên kết đến tất cả các danh mục cha mẹ
Trong một số trường hợp, các trang sản phẩm sẽ có các liên kết dẫn đến tất cả các danh mục chính mà sản phẩm đó thuộc về.
Điều này cho phép người dùng điều hướng trở lại và khám phá các mục khác trong các danh mục đó một cách dễ dàng. Nó cũng có lợi cho SEO bằng cách đưa PageRank trở lại các danh mục quan trọng trên trang web.
Điều này thường được thực hiện bằng cách chỉ cần liệt kê các danh mục mà sản phẩm hiện tại đã được thêm vào.

Breadcrumbs
Breadcrumbs cải thiện khả năng điều hướng bằng cách hiển thị cho người dùng vị trí của họ trong hệ thống phân cấp của trang web. Bắt đầu từ trang chủ, chúng biểu đồ đường dẫn qua các danh mục và danh mục phụ đến sản phẩm.

Breadcrumb phải giữ nguyên trạng thái tĩnh, ngay cả khi sản phẩm thuộc nhiều danh mục. Breadcrumb tĩnh đảm bảo trải nghiệm người dùng nhất quán và hiển thị đường dẫn danh mục cha có liên quan nhất, giúp người dùng hiểu rõ hơn về điều hướng trang web.
Liên kết đến các sản phẩm quan trọng trên toàn cầu
Nếu bạn có những sản phẩm đặc biệt quan trọng, liên quan đến doanh thu của trang web hoặc tiềm năng thu hút lưu lượng truy cập tự nhiên, hãy cân nhắc liên kết đến các sản phẩm này trên toàn cầu ở phần đầu trang hoặc chân trang.
Đây là một ví dụ về Fanatical, một trang web chơi game trên PC.

Bằng cách này, bạn sẽ tăng đáng kể lượng PageRank chảy đến họ, giúp cải thiện thứ hạng của họ và cải thiện trải nghiệm của người dùng bằng cách hiển thị nổi bật các sản phẩm chính.
Liên kết đến các danh mục liên quan từ các bảng thông số kỹ thuật
Đây là một mẹo liên kết nội bộ khác. Một số trang web liên kết thông tin chi tiết về sản phẩm với các danh mục liên quan trên trang web của họ.
Đây là một ví dụ khác của Fanatical. Họ cung cấp thông tin chi tiết về trò chơi như nhà phát hành, thể loại, chủ đề và tính năng của từng trò chơi trên trang sản phẩm của họ. Tất cả các thông tin chi tiết này đều kết nối với các danh mục liên quan trên trang web của họ.

Họ đã chèn các liên kết nội bộ vào các bảng chi tiết này, giúp các tín hiệu xếp hạng chảy đến các danh mục.
Thực hành này cũng có thể áp dụng cho các lĩnh vực khác. Ví dụ, một nhà bán lẻ sản phẩm chăm sóc da có thể liên kết các thành phần sản phẩm với các trang danh mục nhắm mục tiêu tìm kiếm các sản phẩm có chứa thành phần đó.
11. Quản lý các biến thể một cách chính xác
Quản lý đúng các biến thể sản phẩm là rất quan trọng đối với SEO của trang sản phẩm. Biến thể là những thay đổi nhỏ trong sản phẩm. Ví dụ, một chiếc ô tô có thể có màu sắc hoặc kích thước động cơ khác nhau. Bạn cần có chiến lược phù hợp cho các biến thể của mình vì:
- Nó ảnh hưởng đến việc liệu bạn có hiển thị trên Google Shopping hay không.
- Các biến thể thường gần giống nhau. Nếu tín hiệu xếp hạng không được hợp nhất trên nhiều biến thể, chúng sẽ bị pha loãng giữa chúng thay vì hợp nhất thành một trang sản phẩm mạnh hơn.
Hãy cân nhắc sử dụng tham số URL hoặc phân đoạn đường dẫn nếu bạn muốn liên kết nội bộ đến các biến thể sản phẩm cụ thể. Điều này cung cấp cho mỗi biến thể một URL duy nhất như “/t-shirt/green” hoặc “/t-shirt?color=green”. Nó có thể làm cho cấu trúc trang web của bạn rõ ràng hơn đối với người dùng và công cụ tìm kiếm.
Nhưng đừng quên sử dụng thẻ canonical trong trường hợp này. Chọn một URL biến thể sản phẩm làm URL canonical cho sản phẩm. Nếu bạn sử dụng tham số truy vấn tùy chọn cho các biến thể, hãy chọn URL không có bất kỳ tham số nào làm URL canonical.
Ví dụ, nếu bạn bán áo phông nhiều màu sắc khác nhau và sử dụng URL như bên dưới:
- /t-shirt?color=xanh lá cây
- /áo phông?màu=xanh
- /áo phông?màu=đỏ
Bạn sẽ đặt “/t-shirt” là URL chuẩn cho tất cả các biến thể áo phông. Điều này giúp Google hiểu được các biến thể sản phẩm khác nhau liên quan đến nhau như thế nào.
<!-- Canonical URL for all variants: -->
<link rel="canonical" href="http://www.example.com/t-shirt" />Tuy nhiên, bạn nên cân nhắc xem liệu bạn có thực sự cần các URL khác nhau cho từng biến thể sản phẩm hay không. Nếu:
- Người dùng không tìm kiếm các biến thể dựa trên nghiên cứu từ khóa của bạn.
- Không có lợi thế nào khi có danh sách riêng biệt trên Google Shopping.
- Bạn không muốn liệt kê các biến thể trên các trang danh mục.
Sau đó, bạn có thể thích sử dụng chỉ một URL trang sản phẩm và quản lý biến thể phía máy khách bằng AJAX. Theo cách này, tất cả các biến thể được hiển thị trên một trang và khách hàng có thể chọn biến thể ưa thích của họ trên một URL.
12. Thiết lập sơ đồ trang web XML
Sitemap XML giúp tăng cường việc thu thập và lập chỉ mục nội dung của bạn. Điều này đặc biệt hữu ích cho các cửa hàng thương mại điện tử lớn.
Sơ đồ trang web XML không phải là một khái niệm mới, nhưng tôi đề xuất sử dụng thuộc tính trong sơ đồ trang web XML của bạn nếu bạn cung cấp nhiều sản phẩm. Sau đây là ví dụ về những gì trông giống như:
<url>
<loc>http://www.yourwebsite.com/blue-widget</loc>
<lastmod>2023-09-25</lastmod>
</url>Lưu ý rằng tôi không khuyến nghị bao gồm hoặc . Google hoặc Bing không sử dụng bất kỳ công cụ nào trong số này nên bạn có thể xóa chúng một cách an toàn.
Khi bạn thêm , Google phát hiện các thay đổi đối với sản phẩm của bạn hiệu quả hơn. Cách tiếp cận này tiết kiệm ngân sách thu thập thông tin, đặc biệt là đối với các trang web có nhiều thay đổi. Các trang web có thể sử dụng thuộc tính này để cho Google biết về các bản cập nhật nội dung.
13. Có chiến lược ngừng sản xuất + hết hàng
Trong thương mại điện tử, việc quản lý các sản phẩm ngừng sản xuất và hết hàng không chỉ là quản lý hàng tồn kho. Đó là khía cạnh quan trọng của trải nghiệm người dùng và tối ưu hóa công cụ tìm kiếm.
Việc giải quyết đúng các sản phẩm này có thể quyết định liệu khách hàng tiềm năng có ở lại trang web của bạn hay thoát ra.
Hiểu giá trị của các trang đã ngừng hoạt động
Ngoài các cân nhắc về hàng tồn kho, hãy nhận ra rằng các trang này, đặc biệt là các trang có lưu lượng truy cập cao hoặc liên kết đến, có thể mang lại giá trị SEO đáng kể. Các trang có giá trị luôn phải được chuyển hướng đến một sản phẩm hoặc danh mục có liên quan.
Xử lý các sản phẩm tạm thời hết hàng
- Duy trì trang sản phẩm trực tuyến nếu dự kiến có hàng trở lại.
- Ghi nhãn sản phẩm là “hết hàng” để làm rõ và tránh gây khó chịu cho người dùng.
- Thông báo về việc bổ sung hàng, đảm bảo khách hàng quay lại.
- Đề xuất các sản phẩm thay thế, đáp ứng nhu cầu mua hàng của người dùng.
Quản lý các sản phẩm ngừng sản xuất vĩnh viễn
- Giữ lại trang nếu nhu cầu tìm kiếm cao, nhưng đảm bảo người dùng được cung cấp các lựa chọn thay thế hoặc thông báo rõ ràng về trạng thái sản phẩm.
- Nếu nhu cầu thấp, hãy chuyển hướng người dùng đến một sản phẩm liên quan là phiên bản mới của sản phẩm cũ. Nếu không thể, hãy cân nhắc chuyển hướng đến một danh mục có thông báo giải thích về việc ngừng sản xuất và cung cấp các lựa chọn thay thế.
- Hãy cân nhắc việc sử dụng lại URL mà không chuyển hướng nếu sản phẩm vẫn giữ nguyên nhưng có một thay đổi nhỏ so với sản phẩm trước đó.
- Sử dụng Trạng thái HTTP 410 cho các sản phẩm không trả về và không có giá trị SEO hoặc người dùng đáng kể. Nó thông báo cho các công cụ tìm kiếm hủy chỉ mục trang.
Nhớ dọn dẹp điều hướng trang web:
- Kiểm tra thường xuyên và xóa các liên kết nội bộ tới các sản phẩm cũ.
- Cập nhật sơ đồ trang web XML và chức năng tìm kiếm trên trang web.
Bằng cách triển khai chiến lược này, bạn duy trì giá trị SEO và đảm bảo trải nghiệm liền mạch và nhiều thông tin cho người dùng, nâng cao lòng tin và lòng trung thành với thương hiệu.
14. Hãy chọn lọc khi liên kết và lập chỉ mục
Không phải mọi trang sản phẩm đều được các công cụ tìm kiếm chú ý như nhau. Điều này đặc biệt đúng đối với các ngành có nhiều biến thể sản phẩm phức tạp, khi mà khối lượng lớn có thể làm giảm tác động chung của các nỗ lực SEO trên trang web của bạn.
Ví dụ, hãy lấy một nhà bán lẻ kim cương. Một viên kim cương đơn lẻ có thể có vô số biến thể dựa trên kiểu cắt, độ trong, carat, màu sắc và các đặc điểm phân biệt khác. Khi bạn nhân các biến thể này trên nhiều viên kim cương, bạn sẽ có một số lượng lớn các trang sản phẩm riêng lẻ.
Sau đây là lý do tại sao đây lại là vấn đề về SEO:
- Chất lượng nội dung:Nếu bạn có 100,000 biến thể sản phẩm cho các mặt hàng như kim cương, rất có thể nội dung giữa mỗi biến thể sẽ rất giống nhau.
- Quá tải chỉ mục: Các công cụ tìm kiếm có thể sẽ không lập chỉ mục hàng nghìn trang sản phẩm chỉ có những khác biệt nhỏ. Thường thì không có sự quan tâm tìm kiếm nào đối với những thay đổi nhỏ này. Điều này có thể gây tổn hại đến SEO của trang web của bạn, đặc biệt là nếu các trang không có chất lượng cao. Hơn nữa, tình huống này có thể dẫn đến tín hiệu xếp hạng bị pha loãng giữa tất cả các trang này.
- Kinh nghiệm người dùng: Đối với các ngành công nghiệp có nhiều biến thể như kim cương, người dùng thường thích duyệt danh mục hoặc bộ lọc để thu hẹp lựa chọn của mình. Họ cũng không có xu hướng tìm kiếm các biến thể kim cương cụ thể. Họ sẽ tìm kiếm rộng hơn về hình dạng hoặc kích thước.
Con đường phía trước:
- Nhấn mạnh các danh mục:Thay vì tập trung vào các trang sản phẩm riêng lẻ, hãy ưu tiên các danh mục như “Kim cương cắt kiểu công chúa” hoặc “Kim cương 1 carat”. Sau đó, có thể tối ưu hóa các trang danh mục này cho các truy vấn tìm kiếm có liên quan, giúp thu hút lưu lượng truy cập hiệu quả hơn.
- Sử dụng noindex một cách chiến lược: Triển khai chỉ thị noindex cho các trang sản phẩm không cần được công cụ tìm kiếm phát hiện. Điều này đảm bảo rằng công cụ tìm kiếm tập trung vào các trang danh mục mà người dùng thực sự tìm kiếm.
- Không sử dụng liên kết đến sản phẩm: Thay vào đó, hãy sử dụng JS để tải chúng. Phương pháp này giúp tránh việc thu thập quá nhiều trang được đánh dấu là noindex, lãng phí tài nguyên thu thập. Bạn có thể cân nhắc sử dụng robots.txt. Tuy nhiên, theo kinh nghiệm của tôi, nếu bạn tiếp tục sử dụng liên kết, Google có thể lập chỉ mục các trang sản phẩm của bạn. Google sẽ thấy các liên kết và cho rằng chúng quan trọng trong khi không thể thấy noindex vì bạn đã chặn thu thập trang.
Phương pháp này hiệu quả đối với một số loại trang web trong những tình huống cụ thể. Bạn cần áp dụng nó một cách chu đáo. Ngoài ra, cần có cấu trúc trang danh mục được tổ chức tốt để tận dụng tối đa phương pháp này.
Lời cuối
Việc tìm hiểu những phức tạp của SEO trang sản phẩm có thể rất khó khăn, nhưng với những hiểu biết sâu sắc từ hướng dẫn này, hành trình này sẽ trở nên dễ quản lý hơn.
Hãy nhớ rằng, không chỉ nghĩ đến các tín hiệu xếp hạng mà còn cung cấp giá trị cho đối tượng của bạn. Khi bạn tối ưu hóa, hãy đặt người dùng cuối của bạn lên hàng đầu và thành công sẽ theo sau.
Nguồn từ Ahrefs
Tuyên bố miễn trừ trách nhiệm: Thông tin nêu trên được cung cấp bởi ahrefs.com độc lập với Cooig.com. Cooig.com không tuyên bố và bảo đảm về chất lượng và độ tin cậy của người bán và sản phẩm.




