Stel je voor dat je e-commercewebsite een bruisende marktplaats is. Je hebt geweldige producten, maar hoe zet je die leads om in kopers? Daar komt conversieratio-optimalisatie (CRO) om de hoek kijken. CRO draait om het slimmer maken van je website, niet harder.
CRO is een stapsgewijze aanpak om de klantervaring te verbeteren, vanaf het moment dat ze op een pagina terechtkomen tot de uiteindelijke afrekening. E-commercebedrijven gebruiken CRO om verschillende lay-outs te testen, de winkelervaring te personaliseren en zelfs het afrekenproces te verfijnen. Het gaat echter niet alleen om de eerste verkoop.
Naast het tevreden stellen van klanten, kan CRO de loyaliteit vergroten en ervoor zorgen dat shoppers terugkomen voor meer. Grote e-commercebedrijven hebben verbluffende resultaten gezien na het implementeren van deze strategieën. Met mobiele optimalisatie en geavanceerde analysetools kunt u uw website blijven verfijnen en zien hoe die verkopen stijgen.
Inhoudsopgave
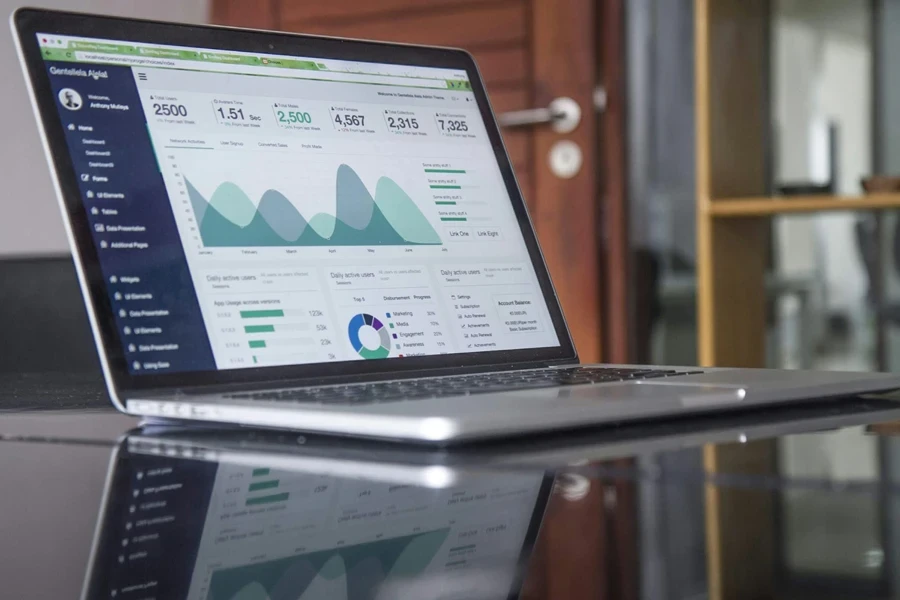
Metrieken om e-commerceconversies te meten
Hoe u de CRO van uw e-commercesite kunt verbeteren
Gebruikersgedrag begrijpen
Websiteprestaties en gebruiksgemak
Effectief gebruik van marketingtools
Het maken van overtuigende productpagina's
Samenvatting
Metrieken om e-commerceconversies te meten

U kunt deze vier belangrijke statistieken gebruiken om e-commerceconversies effectief te meten:
1. Bouncepercentage
Het bouncepercentage is simpelweg het percentage mensen dat de site bezoekt en direct weer verlaat, zonder nog meer pagina's te bekijken.
Bijvoorbeeld, een hoge bounce rate van 70% op een productpagina kan erop duiden dat de pagina irrelevant is of een slechte bruikbaarheid heeft. U kunt dit verlagen door de kwaliteit van productbeschrijvingen te verbeteren of de laadtijd van de pagina te verkorten.
2. Uitstappercentage
Dit is het percentage bezoekers dat een bepaalde pagina verlaat zonder naar een andere pagina te navigeren. Als het exitpercentage op de afrekenpagina hoog is, bijvoorbeeld 50%, is er reden tot zorg en kan dit komen door het lange proces van het aanmaken van een account dat een klant moet voltooien voordat hij kan afrekenen.
3. Klikfrequentie (CTR)
CTR is het aantal gebruikers dat op een link klikt, gedeeld door het totale aantal gebruikers. Bijvoorbeeld, een CTR van 2% voor e-mailproductlinks kan betekenen dat de onderwerpregels of aanbiedingen niet interessant genoeg zijn. Een van de beproefde manieren om de CTR te verhogen is door A/B-testen van verschillende elementen.
4. Gemiddelde paginadiepte (pagina's per sessie in Google Analytics)
Het geeft het aantal pagina's weer dat gemiddeld per bezoek wordt gelezen. Wanneer de gemiddelde paginadiepte laag is (ongeveer 1.5), navigeren gebruikers niet door de hele e-commercesite. De meest betrouwbare remedie hier is het verbeteren van interne links of productaanbevelingen om de betrokkenheid te vergroten.
Hoe u de CRO van uw e-commercesite kunt verbeteren
Hier zijn een paar goede tips voor het optimaliseren van het conversiepercentage van e-commerce en het behouden van klanten.
Gebruikersgedrag begrijpen
1. Analyseren van de customer journey
De customer journey in e-commerce is een gids van het begin tot de aankoopfase. Dit houdt in dat door het in kaart brengen van de journey, men gebieden van potentiële drop-off kan identificeren. U kunt bijvoorbeeld ontdekken dat 40% van de gebruikers hun winkelwagentje verlaat wanneer de verzendkosten worden weergegeven.
Als zodanig zou men het probleem kunnen oplossen door gratis verzenddrempels op te nemen of een duidelijkere initiële kostenlijst te hebben. Hulpmiddelen zoals Google Analytics kunnen helpen om gemeenschappelijke gebruikerspaden te vinden.
Als dit soort gedrag vaak voorkomt en gebruikers vaak heen en weer schakelen tussen de productpagina en de maattabel voordat ze een aankoop doen, kan het nuttig zijn om de zichtbaarheid van de maatinformatie te verbeteren.
2. Gebruik van heatmaps en sessie-opnames
Heatmaps geven gebruikersinteracties weer en laten zien hoe mensen een bepaald element op uw site gebruiken. Ze kunnen de neiging van gebruikers weergeven om te klikken op een element dat in feite niet klikbaar is.
Bijvoorbeeld, een CXL-casestudy ontdekte dat gebruikers vaak op productafbeeldingen klikten met de verwachting ze uit te vouwen. Dit aspect zorgde voor een 56% hogere conversie na de introductie van deze functionaliteit.
Sessie-opnames bieden het exclusieve, realistische perspectief van een site door een vogelperspectief te bieden. Gebruikers kunnen bijvoorbeeld gefrustreerd raken door een ingewikkeld formulier in een afrekenproces, wat leidde tot een vereenvoudiging die het afrekenen met 20% verhoogde.
3. Gebruikersfeedback
Directe feedback van gebruikers is van onschatbare waarde. Dit kan betekenen dat er een enquête wordt gehouden om te bepalen of klanten uw maattabel verwarrend vinden, wat leidt tot meer retourzendingen.
Een gedetailleerde grafiek en het opnemen van fittips van eerdere kopers kan het retourpercentage verlagen. Reviews kunnen ook wijzen op problemen, zoals frequente klachten over trage levering.
Websiteprestaties en gebruiksgemak
1. Laadsnelheid van de pagina

Als uw website meer dan drie seconden om te laden, raken klanten waarschijnlijk gefrustreerd en vertrekken ze voordat ze hebben afgerekend. Die hoge-resolutie productfoto's kunnen het proces vertragen.
Technieken voor beeldoptimalisatie zorgen ervoor dat ze razendsnel laden zonder dat dit ten koste gaat van de kwaliteit. Kopers willen inzoomen op elk detail met soepele overgangen tussen productpagina's. De code van uw website lijkt misschien onzin, maar tools zoals WP Rocket or W3 Total Cache zijn hier om te helpen.
Met een CDN wordt de content van uw website bovendien geografisch dichter bij uw gebruikers afgeleverd, waardoor de content razendsnel wordt geladen, ongeacht waar ter wereld zij zich bevinden.
2. Responsiviteit mobiel

Tegenwoordig winkelt iedereen op zijn mobiele telefoon. Als uw website daarom niet mobielvriendelijk is, is het net alsof u een winkel heeft met een groot "Gesloten"-bord voor de helft van uw klanten!
Mobiel-responsieve ontwerpen zijn naadloos voor elk schermformaat en bieden een soepele winkelervaring. Omdat Google dol is op mobielvriendelijke websites, krijgen ze uiteindelijk een hogere positie in de zoekresultaten.
3. Navigatie en gebruikersinterface
Een website met verwarrende navigatie is als een doolhof zonder uitgang. Het stroomlijnen van navigatie en user interface (UI) design gaat over het makkelijk maken voor klanten om te vinden wat ze willen.
Kristalheldere menu's, intuïtieve zoekfuncties en strategisch geplaatste call-to-actions (CTA's) vormen uw leidraad en leiden gebruikers moeiteloos door het winkeltraject.
Met bruikbaarheidstesten kunt u uw site responsiever maken. Zo worden eventuele obstakels geïdentificeerd en kunt u de navigatie en gebruikersinterface van uw website verfijnen voor maximaal gebruiksgemak.
Effectief gebruik van marketingtools
1. Optimaliseren van landingspagina's

Shoppers zijn bang voor een wazige productafbeelding. Ze willen het van dichtbij zien, inzoomen op de details en misschien zelfs een video bekijken waarin het in actie wordt getoond. Met andere woorden, u moet hoogwaardige beelden en gedetailleerde beschrijvingen gebruiken.
Het is alsof je je product laat zien, zodat klanten een echt gevoel krijgen voor je aanbod. En vergeet de overtuigende copywriting niet, want dat is de vriendelijke verkoper van je product.
Het benadrukt de coole functies (de dingen die het uniek maken!), beantwoordt eventuele vragen van klanten en bouwt vertrouwen op, zodat ze vol vertrouwen hun aankoop kunnen doen.
2. A/B- en multivariabele testen
Uw e-commercestrategie zou meer op een wetenschappelijk experiment moeten lijken. A/B- en multivariate tests zijn uw labtools om te experimenteren met verschillende paginalay-outs, CTA's, productafbeeldingen en prijsstrategieën.
U kunt op data gebaseerde beslissingen nemen om uw conversiepercentages en de algehele prestaties van uw website te verbeteren door variaties te testen en de resultaten te analyseren.
Het maken van overtuigende productpagina's
1. Hoogwaardige beelden en beschrijvingen
Hoogwaardige beelden en gedetailleerde beschrijvingen zijn de spotlight voor uw producten. Professionele productfotografie, zoomfunctionaliteit en zelfs videodemonstraties kunnen functies en voordelen laten zien op een manier die statische afbeeldingen gewoonweg niet kunnen.
Overtuigende copywriting fungeert als de verteller van uw product: het benadrukt de unieke verkoopargumenten, gaat in op de zorgen van potentiële klanten en bouwt vertrouwen op, zodat ze weloverwogen aankoopbeslissingen kunnen nemen.
2. Gebruikmaken van klantbeoordelingen en getuigenissen

Positieve reviews komen niet zomaar uit de lucht vallen. Soms hebben klanten gewoon een klein zetje nodig. We kunnen vriendelijke follow-up e-mails sturen nadat iemand onze diensten heeft gebruikt, om ze eraan te herinneren hun ervaring te delen.
Een kleine incentive aanbieden (zoals een korting op hun volgende aankoop) kan ook helpen om de deal aantrekkelijker te maken. Wees een goede luisteraar, modereer actief en reageer op alle feedback, goed of slecht.
Bedank tevreden klanten voor hun vriendelijke woorden en pak eventuele zorgen snel en professioneel aan. Het laat zien dat u om hun ervaring geeft en bouwt een echte community rond uw merk.
3. Oproepen tot actie
CTA's zijn de laatste duw op uw website: de overtuigende herinnering die gebruikers aanzet tot een specifieke actie, zoals het toevoegen van een item aan hun winkelwagen of het doen van een aankoop. Duidelijke en relevante CTA's, zoals 'Toevoegen aan winkelwagen' of 'Nu kopen', leiden bezoekers naar het gewenste resultaat.
Om ervoor te zorgen dat uw CTA's opvallen en klikken genereren, gebruikt u contrasterende kleuren, duidelijke en overtuigende teksten en overtuigende taal. Door verschillende variaties te A/B-testen, kunt u de meest effectieve elementen identificeren: de ideale formulering, plaatsing en ontwerpkenmerken, om conversies te maximaliseren.
Samenvatting
Met de juiste tools en hacks kan conversion rate optimization (CRO) die window shoppers omzetten in betalende klanten. Om te beginnen draait het bij het optimaliseren van uw online winkel voor een naadloze winkelervaring voor gebruikers allemaal om het optimaliseren ervan.
Om bezoekers om te zetten in klanten, moet u analyseren waar gebruikers vandaan komen, experimenteren met verschillende stijlen en elke fase van het proces verfijnen: van het moment dat de gebruiker op een productpagina terechtkomt tot het moment dat hij of zij op de knop 'Nu kopen' klikt.
En het allerbelangrijkste: door prioriteit te geven aan mobiel-eerst design en supersnelle laadsnelheden, kunnen uw bezoekers genieten van een geweldige ervaring, ongeacht hun apparaat.




